How To Angle Letters In Photoshop
{Solved} How To Rotate Text In Photoshop CC

When it comes to creating a text effect, Photoshop is my choice of software. Working with text itself is as simple as grabbing the Type Tool, clicking on your canvas, and blazon. That'southward text 101, and you're hither for more than just that.
Am I right? Awesome! Cheque this out…
Today I'm going to share how to rotate text in Photoshop. But nosotros're non going to stop there, though. Yous'll learn the underground (they're hidden) on how to rotate, flip, and scale private messages too!
If you're ready, allow's do it!
Table of Contents
Create a New Certificate

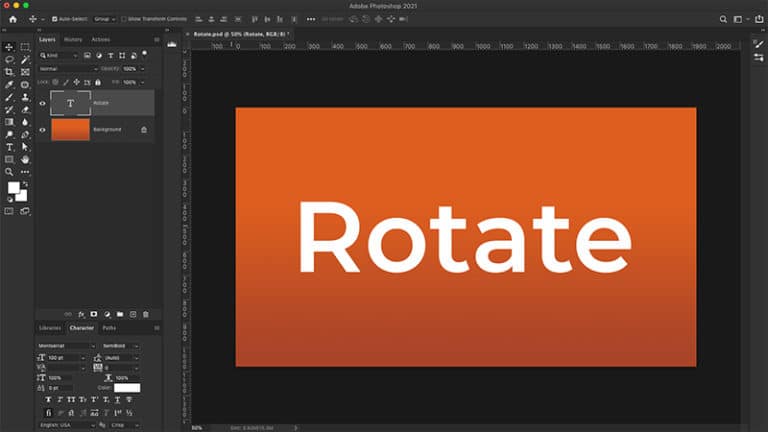
To follow forth, create a new document with the following dimensions; 1920 x 1080 @ 300PPI. I've styled my groundwork layer with a Linear Gradient.
Let'southward grab our Text Tool with the letter "T" or take hold of information technology from the toolbar. Type out annihilation you'd like. For this project, I've written out the give-and-take "Rotate."
How To Rotate the Text Layer

Rotating text is not that much different from rotating images. The tool of choice for rotating both is the Costless Transform tool.
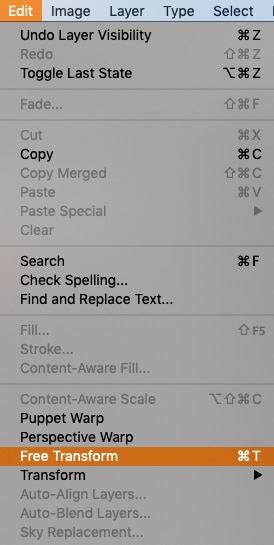
This tin be establish via the card bar; Edit > Gratis Transform. Or you can use my favorite method via a shortcut; Command or Ctrl + "T."
One time the Free Transform tool is activated, a boundary box is placed effectually your text. To rotate the text layer, click on the exterior of the text box, drag your mouse up, down, left, or right. Y'all've now turned the text layer!
To rotate your text at 15-degree intervals, hold down your Shift key as y'all rotate. Every bit you practise, you'll see a little black text box with a number within indicating the current angle.
Rotating Text With Pinpoint Accuracy
Then far, the rotation of your text has been like shooting fish in a barrel to do with the Free Transform tool. But there's more to rotating text than what I've shown y'all thus far. In fact, yous tin control the center of rotation based on your creative vision.
By the center of rotation, I'thou referring to an anchor betoken on the text that it rotates around. Past default, the center of rotation is in the, well, center of the word. Only what if you lot want the word or text to rotate effectually a dissimilar ballast location?
This tin can be accomplished past changing the rotation ballast point via the tool options. Make sure the Free Transform tool is nevertheless active. If not, apply Control or Ctrl + "T."
![]()
Now, take a await at the tool options bar's left side (image higher up). In that location are a checkmark and a square made of other hollow squares, with a solid square in the middle.
This represents the different anchor points you tin employ to rotate your text around. Let'due south effort information technology. Click the lesser left foursquare and re-rotate your text. Pretty cool if I do say so myself!
Pro Tip:
You lot may accept noticed the black icon in the center of the Free Transform box boundary (looks similar a crosshair) moved to the new location y'all selected and turned white.
This is a visual cue showing your new anchor selection. If your text isn't rotating as expected, you may have forgotten to reset your anchor to the center. This crosshair is a friendly reminder!
Flip & Scale Your Text In Photoshop

While we have the Costless Transform tool active, allow's wait at a few other options you have for manipulating your text. Correct-click anywhere on your canvas to reveal a menu of options.
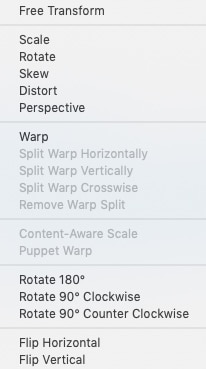
At the lesser, you lot'll run into v different choices…
- Rotate 180-degree
- Rotate 90-degree Clockwise
- Rotate xc-caste Counter Clockwise
- Flip Horizontal
- Flip Vertical
Each of those options is self-explanatory. Try each of them out to see how your text is rotated.
At the top of the carte, you have Scale, Rotate, Skew, and Warp. Selecting the start three doesn't practise anything dissimilar… the tool options are the same.
If yous click Warp, well, you're in for a treat. This selection, as its proper name implies, will allow you to warp your text.
If you lot select Warp by error, you tin click one of the other three options to revert dorsum to rotating, scaling, or skewing your text.
How To Scale Your Text With Photoshop

Scaling your text isn't as credible as rotating it. To calibration your text, click on a corner (or side) to start the procedure of scaling. Next, elevate your mouse in to brand it smaller and out to make it larger.
Endeavour this; hold down your Alt or Selection central equally you drag a side in or out. This scales the text from the eye. As we did with rotating the text, you tin modify the ballast point too.
In the tool options bar, change from the middle to a corner. At present, when you hold down Alt or Pick and calibration, it volition resize again. But this time, it volition be anchored to the point you selected.
How To Skew Your Text With Photoshop

The Skew option will allow you lot to make your text taller, shorter, wider, or narrower. You can even add a tilt if you lot desire. Both will require a different keyboard shortcut.
- Shift - As you hold down Shift, click on either the top or lesser side and elevate upwards to make information technology taller and down to go far shorter. Grabbing the left or right side tin can exist used to brand it wider or narrower.
- Command or Ctrl - If you're on a Mac, you lot'll use the Command cardinal. If y'all're using Windows, then you'll utilize the Ctrl central. Concord down the appropriate central, click and drag a corner. This allows you lot to tilt the word.
Effort it once again, merely this time click on the middle (white foursquare) of a side. How cool is that?
Toggle Text Orientation With Photoshop

How about changing the text orientation from left to right to pinnacle to lesser?
Like shooting fish in a barrel-peasy with Photoshop!
Make sure your Type Tool is selected and navigate to the toolbar. To the left of the font selection (driblet-downwards menu) is the Toggle Text Orientation icon. Click information technology.
Boom, your text orientation has changed!
Rotating Individual Letters In Photoshop

So far, our text issue has centered around the unabridged discussion. Y'all could even utilise what you lot've learned with a line of text or fifty-fifty paragraphs.
But what if you want to rotate a single alphabetic character? This is an advanced technique that y'all're going to learn how to do… right now.
With your Type Tool, it's viable to select individual letters. Still, you won't rotate it with the Gratuitous Transform tool since it'due south practical to the unabridged word.
Instead, nosotros demand to isolate the letter of the alphabet to exist rotated from the residue of the text. In its electric current state, as a text layer, information technology can't be done.
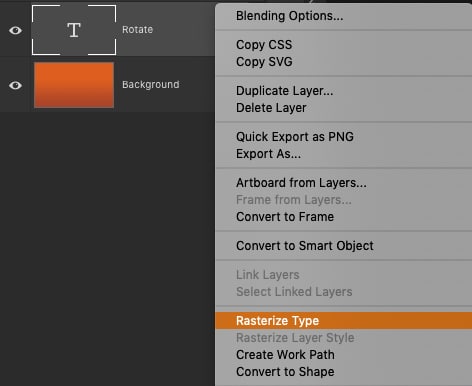
I choice is to Rasterize the text, then it becomes pixel-based. The problem with that is the text will no longer be as sharp as it was. You'll end up with softer text.
{Solution} Convert The Text Layer To A Shape Layer!

Go to; Type > Catechumen To Shape.
This updates your text layer into a shape layer. There's one problem, though. Your text is no longer editable! Make sure your discussion is spelled correctly before converting.
Also, did the colour of your text change? Or was a stroke added to the letters?
This happened because the last colors you chose for your shape are still selected. To fix this, grab your Shape Tool, update the Make full to your selection colour, and set up the Stroke to none.

Hither are the steps for rotating private messages in Photoshop…
- Step one: Grab the Direct Selection Tool (A) from your toolbar. This converts the letters to a Path.

- Step 2: To isolate an individual letter (for rotation or to skew or scale), click on the alphabetic character'south inside (font color). Or agree downwards your Shift key and click on some other letter to select more one.

- Footstep 3: Correct-click on your sail and cull "Make Selection." Prepare the Plume Radius to 0, select Anti-aliased, and prepare the Operation to New Selection. Click OK.

- Stride 4: At present that your letter is selected, activate the Free Transform tool with Command or Ctrl + "T." Have fun rotating, skewing, scaling, or whatever your heart desires!

Your Photoshop Text Journey Doesn't Finish Here!
I hope you had a lot of fun using the Free Transform tool to rotate, skew, and scale your text in Photoshop! There'south a lot more than to learn near Photoshop text effects, though. How about something more avant-garde?
Well, I take you covered with over 20 text consequence Photoshop tutorials! Or, cheque this out to learn all the ways to rotate an prototype.
Thanks for stopping by! If y'all enjoyed this Photoshop tutorial, please share!
Like this article? If so, please share!
Source: https://parkerphotographic.com/how-to-rotate-text-photoshop-cc/
Posted by: abdulbeepastry.blogspot.com

0 Response to "How To Angle Letters In Photoshop"
Post a Comment